Editing a 3 and/or 4 Column Image CTA
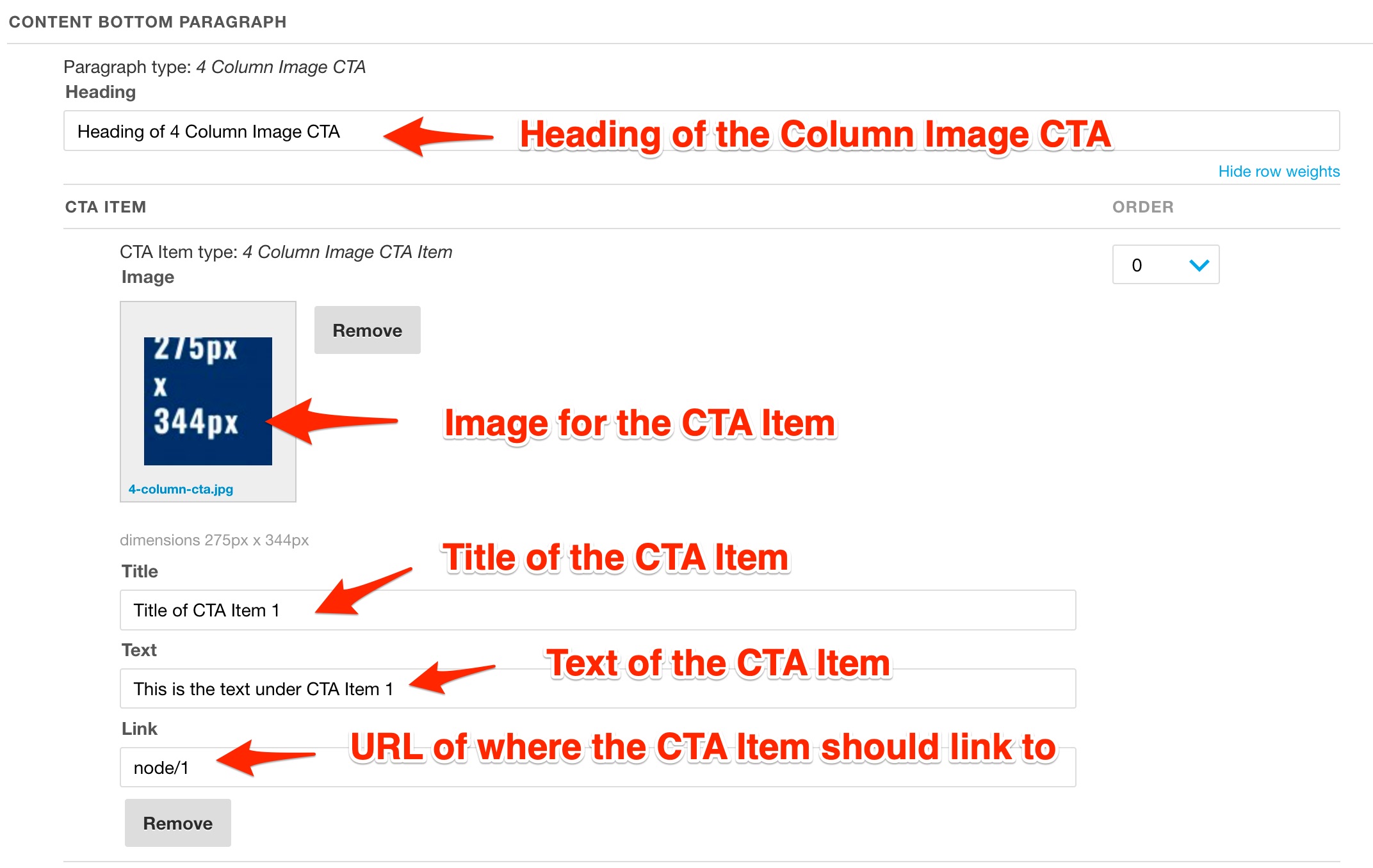
When expanded, the Column Image CTAs have the following fields that you can edit: Heading, Image, CTA Item Title, Text, and Link.

Heading
- On the live site, the heading will appear above the CTA items.
- There's only one Heading for each group of CTA Items.
- The heading is optional. If left blank nothing will appear before the CTA Items.
- To edit the heading, simply change the text in the field under "heading"
CTA Item Image
Each CTA item has the place for an image. The image Notes about CTA Images:
- Images are not required. Though if no image is used, there should not be one used for any of the CTA items in the group
- To ensure images are not cut off, the following minimum sizes and aspect ratios should be followed:
- 3 Column: 800px x 589px
- 4 Column: 800 x 640 px
Change the CTA Image
- First, remove the existing image by clicking the remove button to the right of the image.
- The image will be gone and you'll now see a 'Browe' button to the right of where the image previously was.
- Click the 'Browse' button to use the Drupal Media Library to browse and select the photo you wish to add.
Use our "Working with Images" guide to learn more about the Media library and how to request a new photo be added to the Drupal Media Library.
CTA Item - Title
Under each CTA Item, there is a title field. This is the title of the CTA Item, which appears directly under the image on the live site. To change the title, simply change the text in the text field under "Title"
CTA Item - Text
Under each CTA Item, there is a text field. This is the content that will appear directly under the CTA Item Title on the live site. To change the text, simply change the text in the text field under "Text".
Note that text is optional. If left blank only the Title for the CTA item will appear.
CTA Item - Link
The link field includes the URL of where you want the CTA item to link to. Note that the URL doesn't need any text. The link is activated by clicking on the CTA Item image, title or text on the live site.
The link can be internal or external and should follow the same standards as when adding links to regular body regions. Learn more about Links.
Note that links are optional. If no URL is added, the CTA on the live site will simply not go anywhere when clicked on.
Rearrange the Order of Image CTA Items
You can change the order that the Image CTA Items Items appear on the live site by dragging and dropping the items into a new order or using the row weights. Learn more about how to rearrange paragraph items order.