Working With Images
Add a New Image
To add a new image to your page, you must first request that the image be uploaded to the Drupal Media Library. Please submit a web help form request and the office of Marketing and Communication will provide instructions on how to submit your image.
Once your image has been approved and uploaded to Drupal by the Marketing and Communication office, follow the steps below to embed the image on your page.
- Place your cursor inside the body region, where you wish to add the image.
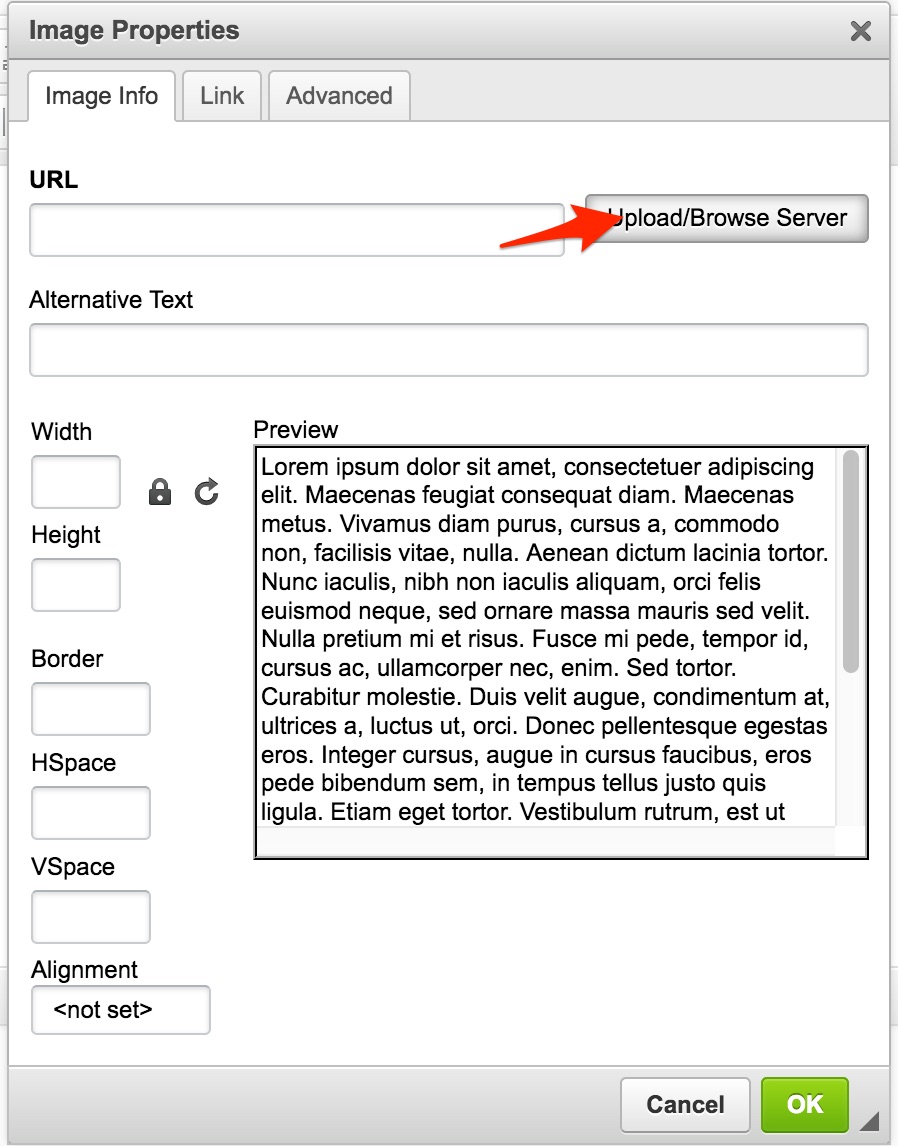
- Click on the image icon from the WYSIWYG Toolbar. This will open the Image Properties Window.
- Click the button that says Upload/Browse Server. This will open the library of all images and documents uploaded to Drupal.

- Click on the photo you wish to add to your page.
- To search/filter between images, type the file name and click the blue apply button. This will filter the results of the photos you may select from.
- Once you've selected the photo you wish to add, click the blue submit button at the bottom of the window, and you will be returned to the Image Properties window where you will see a preview of the photo.
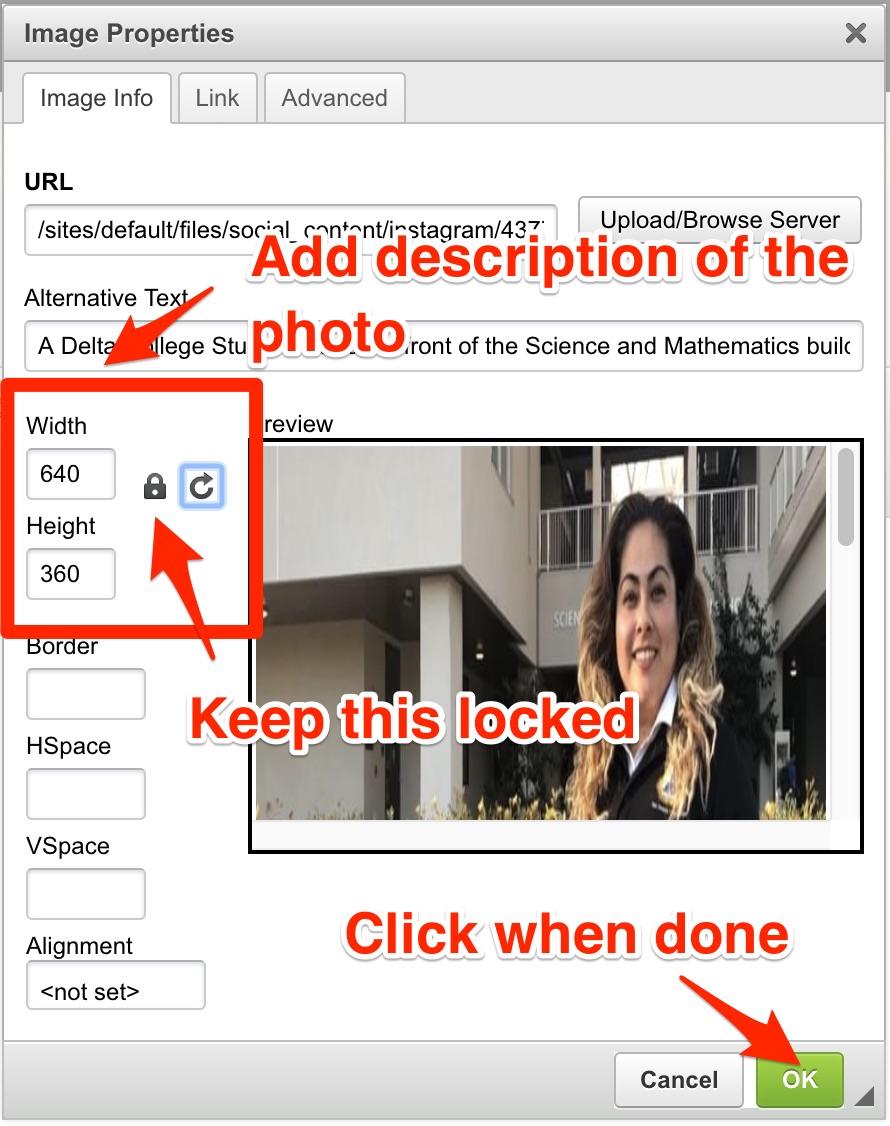
- In the text field under Alternative Text, add a description of the photo. This is used for screen readers to access the information. This is required.
- You may modify the width or height of the photo by changing the numbers in the respective text fields. A few notes:
- Before you modify the numbers, make sure the padlock icon is "locked". If it is not, click the icon to "lock it". This will preserve the photo's aspect ratio and prevent it from being distorted.
- If the padlock icon is locked, you only need to change the height or width, and the unchanged dimension will change automatically based on the ratio of the photo.
- Do not enter a number bigger than the default width or height. The default is the size of the image, so adding numbers bigger than that will cause the photo to be blurry.
- The photo will not go past the container of the editable region. So if all else fails, add the image at it's default size and it will go full-width within the container.

- Click OK and the image will be added to your page in the location of your cursor.
Change the Image on a Page
To change an image inside the body region, click on the image. With the photo selected and highlighted, click on the Image Icon from the WYSIWYG toolbar. From there, complete the same steps from Adding a New Image (listed above).
Images in Paragraphs
Some paragraph types have places for an image. Please refer to our guide on paragraphs for how to add, replace, or remove these images.






