Add or Remove Links
Creating a Link
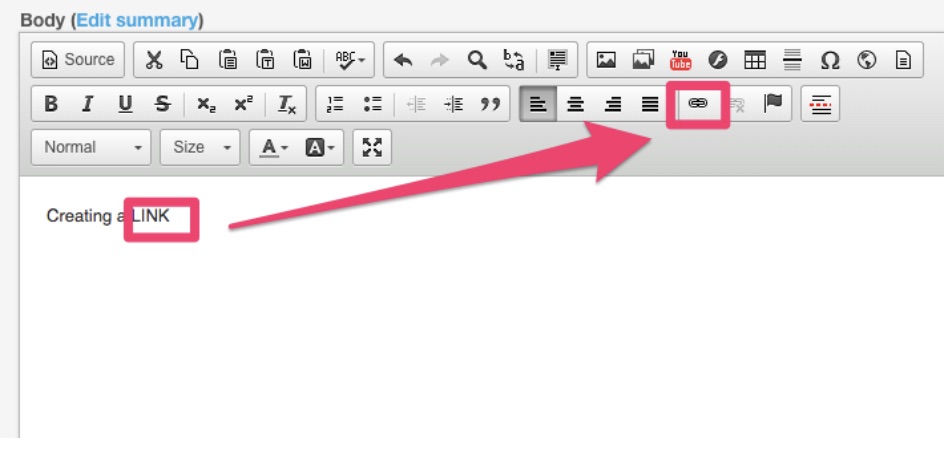
- Begin on the Edit page and highlight the word(s) you wish to make into a link.
- Select the Link icon from the WYSIWYG Toolbar above the body content text area.

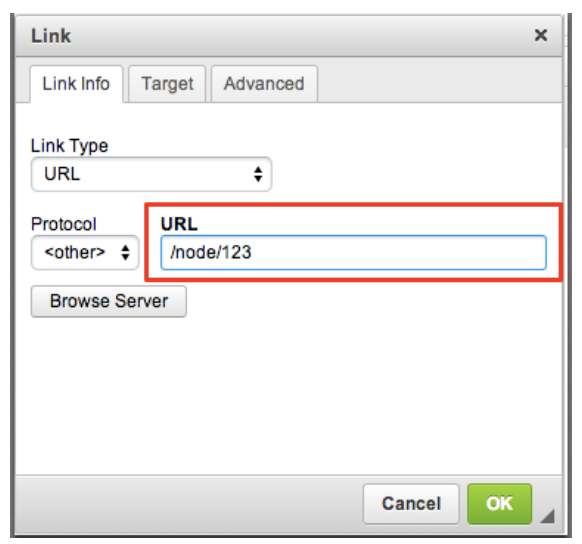
- This will open the Link Modal. Add the destination URL in the text field titled URL.
- If the link is to content on deltacollege.edu (i.e. internal link), just add the Node ID to this section, but make sure it begins with a forward slash (/node/1).
- If the link is external (not on deltacollege.edu), add the complete URL.

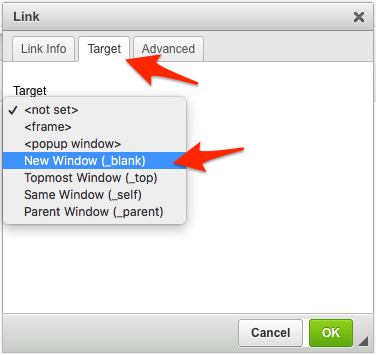
- Next, if you wish for the link to open in a new tab, click the Target tab at the top of the link modal. Using the dropdown under Target, select New Window (_blank).
- Note: It is recommended to have external links open in a new tab. For internal links, it's recommended to leave the default not set option. This means that the link will open in the same window the user is currently viewing.

- Note: It is recommended to have external links open in a new tab. For internal links, it's recommended to leave the default not set option. This means that the link will open in the same window the user is currently viewing.
- Once the Target has been selected, click the green Ok button. If linked properly, the highlighted text will now be blue and underlined, indicating it's a link.
Creating Links as Buttons
When inserting a link, it will be added as a default blue hyperlink. However, you can also choose to insert the text as a button.
- Follow the steps above for adding a new link.
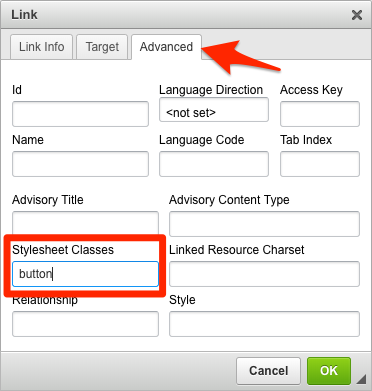
- Once your link and target are added, click the "Advanced" tab from the link modal.
- In the text field under Stylesheet Classes, type button (all lowercase). This will make your link a default button.
- You may also type button alternate or button outline for alternate styles to the default button. View our Web Style Guide to see how these buttons look.

- You may also type button alternate or button outline for alternate styles to the default button. View our Web Style Guide to see how these buttons look.
- Once you have added the name of the button, click the green Ok button.
- The content you highlighted will now be a link. To preview how it looks, save your work and preview the draft (buttons will not display in the Editable Region).
Create an Email Link
- Begin on the Edit page and highlight the email address or words you wish to make into a link.
- Select the Link icon from the WYSIWYG Toolbar above body content text area.
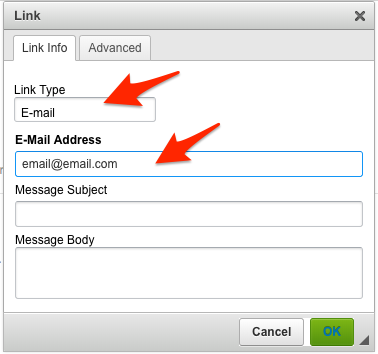
- Select E-mail from the list in the Link Type drop-down.
- Enter the email address and subject in the appropriate fields.

- Click the green Ok button. If linked properly, the highlighted text will now be blue and underlined, indicating it's a link.
Create a Telephone Link
Adding telephone numbers as links makes it so mobile users can easily click the number on a page and begin calling them!
- Begin on the Edit page and highlight the phone number you wish to make into a link.
- Select the Link icon from the WYSIWYG Toolbar above body content text area.
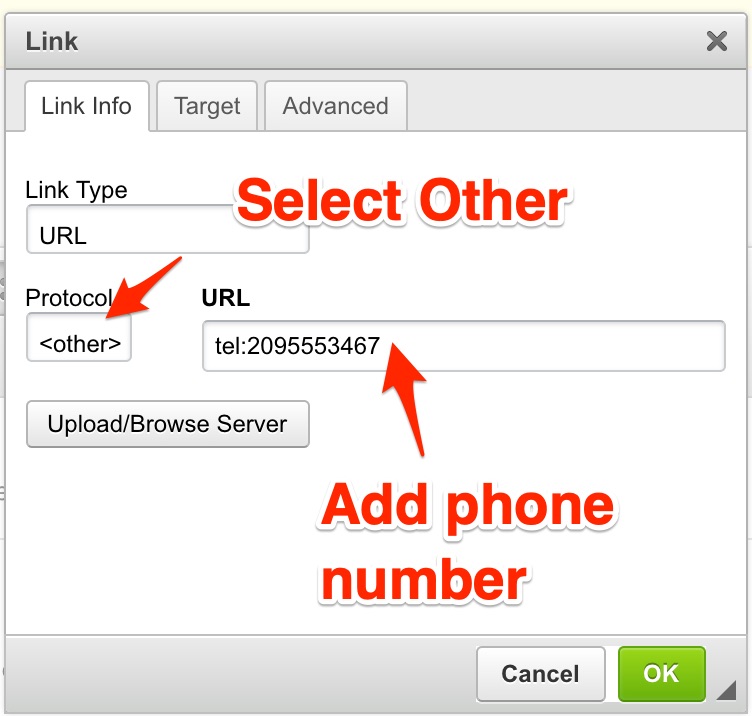
- From drop-down under Protocol, select Other.
- In the URL field, type "tel:", followed by the phone number with no spaces, dashes or parentheses. If the phone number has an extension, add a comma to the end of the number followed by the extension
- Example, No Extension- tel:2095553467
- Example, With Extension- tel:2095553467,555
- Click the green Ok button. If linked properly, the highlighted phone number will now be blue and underlined, indicating it's a link.

Creating a link to a location on a current page (anchors)
There may be times when you want to create a link at the top of a page that points to a location in a lower portion of the page. If this is the case, you can use anchors to create the links necessary to allow visitors to jump to a specific place on a web page. This is a two-part process:
Part 1: Create the Anchor
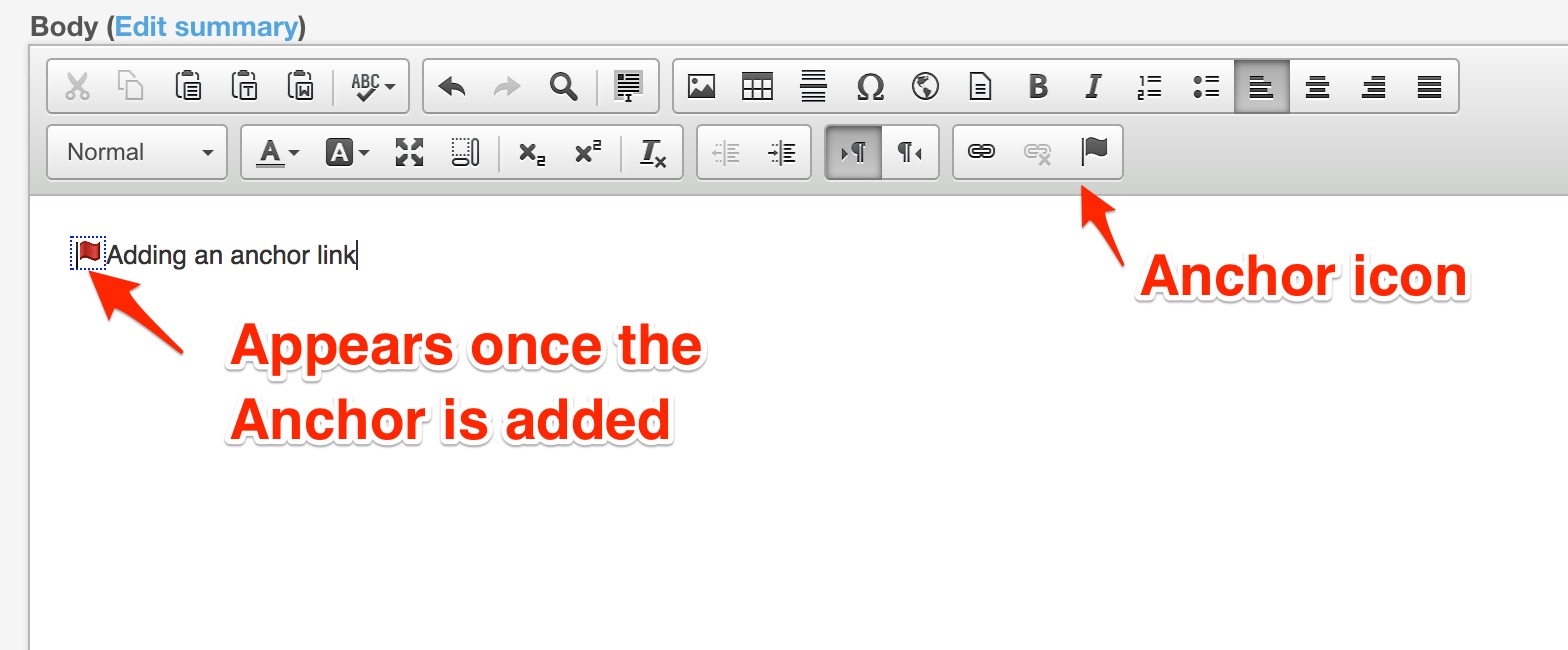
- Place your cursor in the location where you want the anchor and on the click on the anchor icon (
 ) on the WYSIWYG Toolbar.
) on the WYSIWYG Toolbar. - Enter the anchor name (should be short and relevant to the content you are anchoring) and click OK. The anchor icon will show up where you had your cursor (see below).

Part 2: Create the link to the anchor
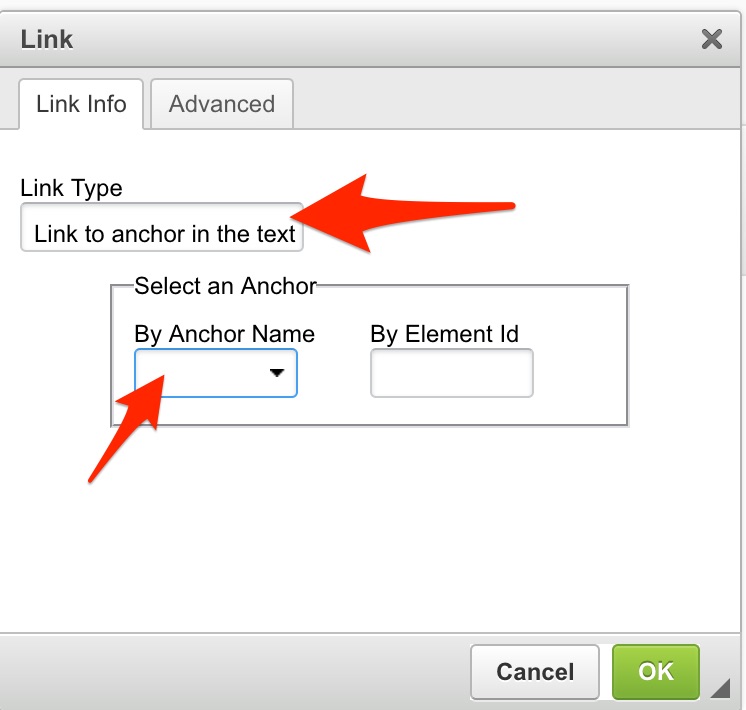
- Select the text you want to use as the anchor link and click on the Link icon in the WYSIWYG Toolbar.
- Select Link to anchor in text from the Link Type drop-down, then choose the anchor name and click OK.

Remove Links
If you want to remove the link and the text, simply highlight the entire link and click backspace or delete on your keyboard.
If you wish to remove the link, but keep the text you should:
- Click on the link you wish to edit (you do not need to highlight it, just make sure your cursor is somewhere inside the link).
- From the toolbar, click the Remove Link tool.
- The link will be removed but the text will stay.






